Bonjour,
Pour une fois que je ne veux pas faire un truc compliqué, il m'arrive quelque chose de bizarre sur la page que je développe actuellement.
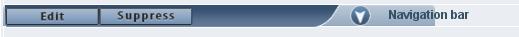
Voilà une image du problème :

En fait je voudrais que les blocs soient séparés et s'enchainent verticalement sans superposition.[sweatdrop]
En gros que ça donne ça :

Voici le css :
Code :
- body
- {
- margin: 0;
- background: #EAEDF2;
- line-height: 1.5;
- color: #60789E;
- }
- .onglet1
- {
- color:#365265;
- font: 13px "Lucida Grande", Geneva, Arial, Verdana, sans-serif;
- font-weight : bold;
- text-shadow: 2px 2px 1px #fff;
- text-indent:10px;
- width:896px;
- height:23px;
- background-image: url(../img/onglet.png);
- background-repeat:no-repeat;
- }
- .block_bar
- {
- margin-left : 2px;
- margin-right : 4px;
- }
- .tab_bar
- {
- overflow: auto;
- background: #EAEDF2;
- border-color: white;
- border-style: solid;
- border-width: 1px;
- width:100%;
- }
|
Voici le code HTML :
Code :
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title> -- </title>
- <meta name="description" content="">
- <meta name="keywords" content="">
- <meta http-equiv="content-language" content="en" />
- <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
- <link media="screen" rel="stylesheet" href="./css/content.css" type="text/css">
- <link media="screen" rel="stylesheet" href="./css/spritesbutton.css" type="text/css">
- </head>
- <body>
- <div class="block_bar" id="block_detail">
- <div class="onglet1" id="det_onglet">
- <img src="./img/tab1.png" id="det_result" width="23">
- <label id="label_detail" style="vertical-align: 50%"></label>
- </div>
- <iframe id="detail_bar" class="tab_bar" name="detail_bar" height="200">
- </iframe>
- <div id="card_button">
- <ul id="bpc-command">
- <li id="bpc-edit"><a href="#" onclick=\"card_edit('1')"></a></li>
- <li id="bpc-suppress"><a href="#" onclick=\"card_suppress('1')"></a></li>
- <li id="bpc-none"><a href="#" class="lethal_link"></a></li>
- </ul>
- </div>
- </div>
- <div class="block_bar" id="block_navigation">
- <div class="onglet1" id="navigation_onglet">
- <img src="./img/tab1.png" id="nav_result" width="23">
- <label id="label_navigation" style="vertical-align: 50%"> Navigation bar</label>
- </div>
- <iframe id="navigation_bar" class="tab_bar" name="navigation_bar" height="200">
- </iframe>
- </div>
- </body>
- </html>
|
Il est à noter que les boutons edit et suppress sont issus d'un css particulier utilisant spritescss.[biggol]
Que dois je changer ?
D'avance merci.
