Bonjour,
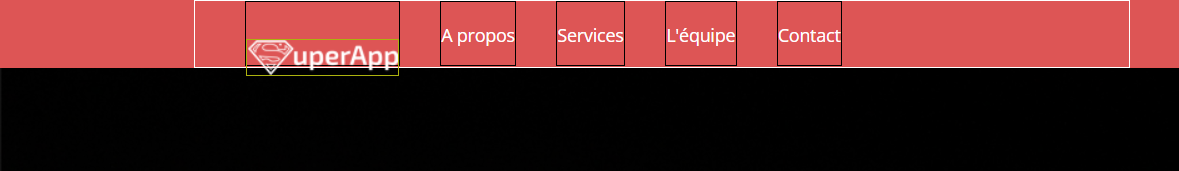
J'essaie de faire un menu et je bloque depuis un long moment sur ce logo qui est en dehors de son conteneur. ( j'ai rajouté les bordures pour essayer de comprendre le problème )
Quelqu'un aurait la solution ? Merci

CSS
Code :
- .menu > div.container { /* couleur fond menu */
- background-color: #DD5555;
- }
- .ElementsMenu{ /* la liste du menu */
- display: flex;
- align-items: center;
- gap:2rem;
- margin-left: 140px;
- margin-right: 600px;
- border: 1px solid rgb(255, 255, 255);
- }
- .ElementsMenu > li{ /* mise en forme des éléments du menu */
- display: block;
- height: 52px;
- line-height: 52px;
- list-style:none; /* supprime les puces */
- border: 1px solid rgb(0, 0, 0);
-
- }
- .logo > img{
- vertical-align: middle;
- border: 1px solid rgb(172, 178, 15);
- }
- a{ /* Mise en forme de la police du menu */
- text-decoration : none; /* supprimer soulignage du texte menu */
- color: #FFFFFF;
- }
|
HTML
Code :
- <header>
- <div class="menu">
- <div class="container">
- <nav>
- <ul class="ElementsMenu">
- <li class="logo"><img src="images/Logo.png" alt="Logo"></li>
- <li><a href="">A propos</a></li>
- <li><a href="">Services</a></li>
- <li><a href="">L'équipe</a></li>
- <li><a href="">Contact</a></li>
- </ul>
- </nav>
- </div>
- </div>
- </header>
|
Message édité par Lasraud le 03-06-2022 à 09:05:56
