Bonjour à tous,
Je suis en train de développer mon site internet, j'ai actuellement un petit problème.
J'aimerais récupérer un variable javascript en php, j'ai lu sur des forums que c'était impossible puisque php s'exécute sur le serveur et le javascript côté client. Mais il paraît qu'il existe une méthode utilisant l'Ajax et une qui ne l'utiliserait pas.
Voici mon code :
Code :
- <?php
- $random = '?'.rand();
- $pseudo = $_SESSION['pseudo'];
- setcookie('num_img', '1', (time() + 3600));
- $img='1';
- echo "<img src='images/$pseudo/Image 1.jpg$random' alt='' height=470 />";
- $x = 1;
- while( (file_exists("images/$pseudo/Image $x.jpg" )) && $x<7 )
- {
- $x++;
- }
- $_SESSION['x'] = $x-1;
- include("changer_image.php" );
- ?>
- <form method="post" action ="" name="">
- <p>
- <table style="width:625px;border:1px solid Gray;border-radius: 40px 40px;-moz-border-radius: 50px;">
- <tr>
- <td style="text-align:left;width:7%;"><div id="tgau"><?php if ($img>1) echo '<input type="image" src="images/boutons/Bouton-precedent2.png" name="prec" onclick="changer_image(\'moins\')" />';?></div></td>
- <td style="width:32%; text-align:center;" ><div id="gau"><?php if ($img>1) echo "<img src='images/$pseudo/Image ".($img-1).".jpg$random' alt='' height=120 />"; ?></div></td>
- <td style="width:22%; text-align:center;"> <div id="midd"><?php echo "<img src='images/$pseudo/Image ".$img.".jpg$random' alt='' height=100 />"; ?></div></td>
- <td style="width:32%; text-align:center;"><div id="dro"><?php if ($img<$x) echo "<img src='images/$pseudo/Image ".($img+1).".jpg$random' alt='' height=120 />"; ?></div> <input type="hidden" name="img" id="img" value="<?php echo $img; ?>" /></td>
- <td style="text-align:right;width:7%;"><div id="tdro"><?php if ($img<$x) echo '<input type="image" src="images/boutons/Bouton-suivant2.png" name="next" onclick="changer_image(\'plus\')" />';?></div></td>
- </tr>
- </table>
- </p>
- </form>
- <!-- Lien pour ouvrir la pop-up avec comme paramètre le numéro de la photo pour insérer
- le commentaire avec la bonne photo -->
- <div style='text-align:center;'>
- <p style='font-size:15px;'>
- <a href="javascript:OuvrirFenetre('popup_commetaire.php?Id_num_Article=<?php echo $numero_photo; ?>&photo=1','popup','width=500,height=400')">
- Ajouter un commentaire
- </a>
- </p>
- </div>
|
Ensuite le code Javascript de : include("changer_image.php" );
Code :
- <?php
- $random = '?'.rand();
- ?>
- <script LANGUAGE="JavaScript">
- // Variable qui stocke le nombre d'image de l'utilisateur
- varX="<?php echo $_SESSION['x'];?>";
- // Variable qui sert à ne pas conserver les mêmes images dû aux cookies.
- varRandom="<?php echo $random;?>";
- // Variable qui sert à savoir à quel image on en est
- varT=1;
- function getCookie(sName) {
- var cookContent = document.cookie, cookEnd, i, j;
- var sName = sName + "=";
- for(var i=0,c=cookContent.length;i<c;i++) {
- j = i + sName.length;
- if(cookContent.substring(i, j) == sName) {
- cookEnd = cookContent.indexOf(";", j);
- if(cookEnd == -1) {
- cookEnd = cookContent.length;
- }
- return decodeURIComponent(cookContent.substring(j, cookEnd));
- }
- }
- return null;
- }
- function changer_image(signe)
- {
- comp=getCookie("num_img" );
- if (signe=='moins')
- {
- varT--;
- // Condition qui cache la prévisualisation précédente si on est à la photo 1.
- if (parseInt(comp-1)>1)
- document.getElementById('tgau').innerHTML='<input type="image" src="images/boutons/Bouton-precedent2.png" name="prec" onclick="changer_image(\'moins\')" />';
- else
- document.getElementById('tgau').innerHTML='';
- // Variable pour remédier aux apostrophes.
- varP="<?php echo $_SESSION['pseudo'];?>";
- document.getElementById('image').innerHTML="<img src='images/"+varP+"/Image "+(parseInt(comp)-1)+".jpg"+varRandom+"' alt='' height=470 />";
- document.getElementById('gau').innerHTML="<img src='images/"+varP+"/Image "+(parseInt(comp)-2)+".jpg"+varRandom+"' alt='' height=120 />";
- document.getElementById('midd').innerHTML="<img src='images/"+varP+"/Image "+(parseInt(comp)-1)+".jpg"+varRandom+"' alt='' height=100 />";
- document.getElementById('dro').innerHTML="<img src='images/"+varP+"/Image "+(parseInt(comp))+".jpg"+varRandom+"' alt='' height=120 />";
- if (parseInt(comp-1)<varX)
- document.getElementById('tdro').innerHTML='<input type="image" src="images/boutons/Bouton-suivant2.png" name="next" onclick="changer_image(\'plus\')" />';
- else
- document.getElementById('tdro').innerHTML='';
- document.cookie = 'num_img' +"=" + (parseInt(comp)-1)+ ";" ;
- }
- else
- {
- varT++;
- if (parseInt(comp+1)>1)
- document.getElementById('tgau').innerHTML='<input type="image" src="images/boutons/Bouton-precedent2.png" name="prec" onclick="changer_image(\'moins\')" />';
- else
- document.getElementById('tgau').innerHTML='';
- varP="<?php echo $_SESSION['pseudo'];?>";
- document.getElementById('image').innerHTML="<img src='images/"+varP+"/Image "+(parseInt(comp)+1)+".jpg"+varRandom+"' alt='' height=470 />";
- document.getElementById('gau').innerHTML="<img src='images/"+varP+"/Image "+(parseInt(comp))+".jpg"+varRandom+"' alt='' height=120 />";
- document.getElementById('midd').innerHTML="<img src='images/"+varP+"/Image "+(parseInt(comp)+1)+".jpg"+varRandom+"' alt='' height=100 />";
- document.getElementById('dro').innerHTML="<img src='images/"+varP+"/Image "+(parseInt(comp)+2)+".jpg"+varRandom+"' alt='' height=120 />";
- if ((parseInt(comp)+1)<varX)
- document.getElementById('tdro').innerHTML='<input type="image" src="images/boutons/Bouton-suivant2.png" name="next" onclick="changer_image(\'plus\')" />';
- else
- document.getElementById('tdro').innerHTML='';
- document.cookie = 'num_img' +"=" + (parseInt(comp)+1)+ ";" ;
- }
- return varT;
- }
- function init()
- {
- document.cookie = 'num_img' +"=1;" ;
- }
- </script>
|
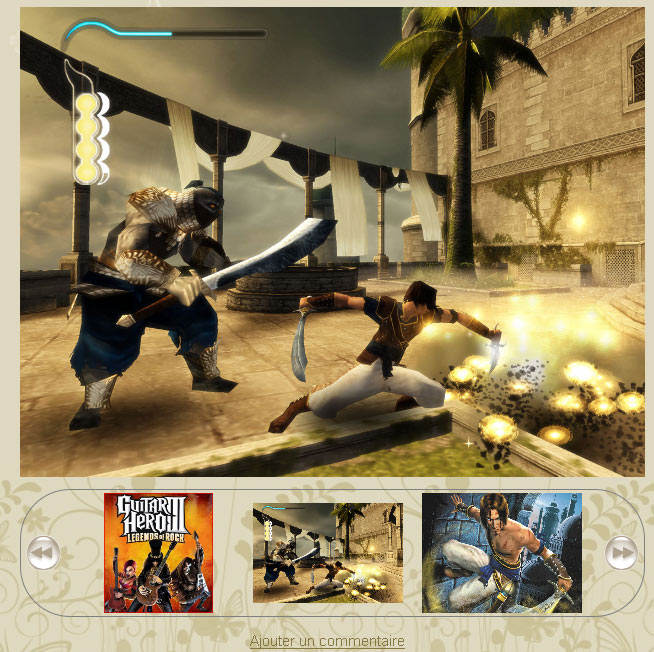
Pour mieux voir ce que fait mon code, sur ma page j'ai ça :

Ainsi j'aimerais récupérer la variable "varT" dans la fonction changer_image dans le code javascript
Pour m'en servir pour ouvrir la pop-up Ajouter Commentaire, pour poster le commentaire avec le numéro de la photo dans la base de données.
Pour ensuite afficher les commentaires de chaque image (en Ajax je suppose).
Je me suis dit qu'en Ajax ça serait possible, sauf que j'y connais pas grand chose.
Si quelqu'un à une solution à me proposer en m'expliquant comme ça marche (ou non) ça serait parfait :-)
Merci d'avance









