Bonjour, je suis nouveau dans la section et ai lu le cours sur le HTML et CSS sur anciennement le site du zéro.
J'en suis à mon troisième site dont un n'était simplement que ma page d'accueil chrome, jusque la, j'ai pau eu de vrais soucis.
Sauf que la je bloque complètement. Je réalise un site sur la base d'un design boite. A savoir un rectangle ou tout change, sans jamais altérer le fond de la page.
Cependant, j'aimerais que ce rectangle aie des proportions fixes, rien de compliqué en pixels vous me direz.
Sauf que voila, j'aimerais que ce site s'adapte à la taille de la fenêtre dans lequel il est ouvert. Seulement voila, si je le désigne pour du 16:9, sur un écran 4:3 ou 16:10 le rectangle sera déformé en utilisant les pourcentage.
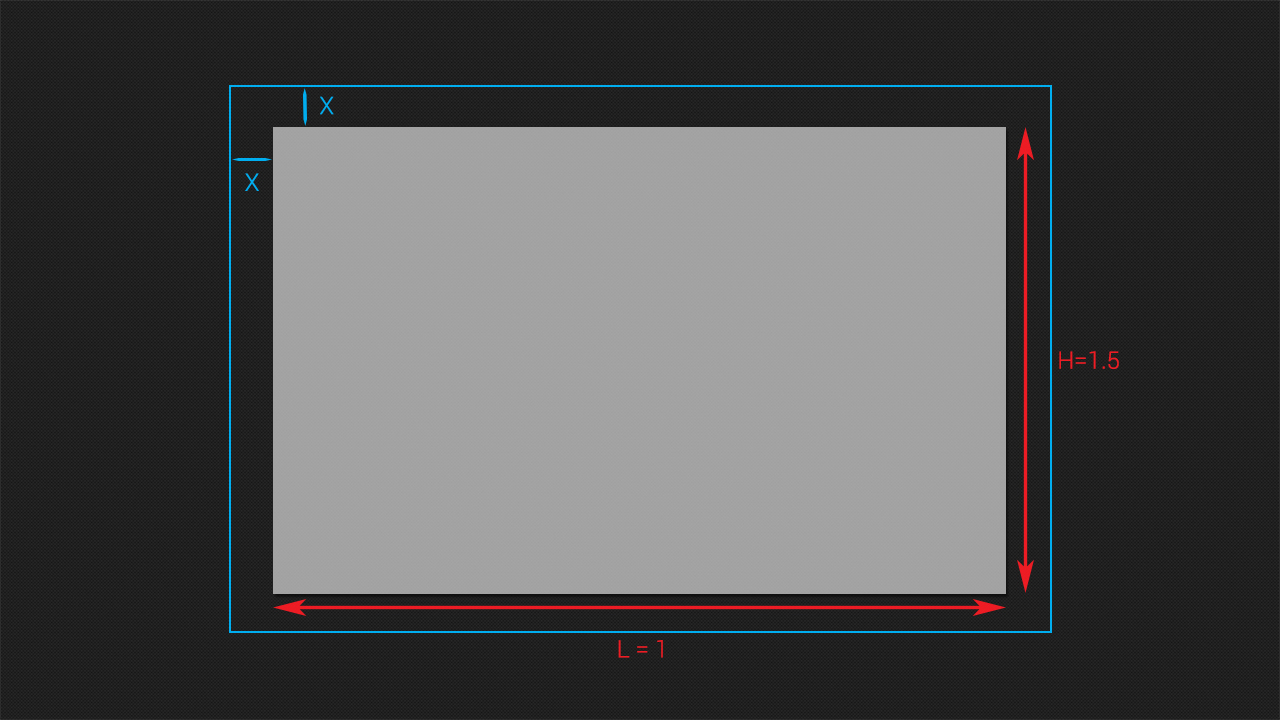
Avant d'exposer mes "requêtes", voici un schéma de ce que j'aimerais:

En rouge, les proportions du rectangle contenant le site.
En bleu le "cadre" distant du cadre avec une valeur en pourcentage de la largeur rouge.
La hauteur rouge de la boite est définie par un coefficient (1.5) de la largeur.
J'aimerais avoir une valeur max (ça je sais faire en css seul mais je précise quand même) pour les dimensions du rectangle, et qu'en redimensionnant la page les dimensions de la boite ne changent pas tant qu'on ne touche pas le cadre bleu, puis que ce cadre ne dépasse jamais la fenêtre, de manière à ne jamais avoir de scrollbar dans le navigateur (j'en intégrerais dans la boite.
En étant, bien sur, toujours centré horizontalement et verticalement.
Ma boite contiendra le site en lui-même (pour ça je sais me débrouiller)
Je mettrais un overflow: auto à la div correspondant au rectangle gris, avec des polices relatives.
En fait le cadre bleu a les mêmes proportions que le cadre rouge, mais la ou il intervient c'est que je veux toujours un espace minimum entre le rectangle gris et les bords de la fenêtre.
Ce que je sais pas faire c'est avoir ce cadre bleu qui est constamment repoussé par les bords de la fenêtre et qui entraîne un redimensionnement de la boite en gardant ses proportions.
Si je n'ai pas été clair, ce qui est surement le cas, merci de préciser les points qui bloquent 
